-
Bootstrap - 버튼Bootstrap 2021. 5. 29. 17:33
https://getbootstrap.com/docs/5.0/components/buttons/
Buttons
Use Bootstrap’s custom button styles for actions in forms, dialogs, and more with support for multiple sizes, states, and more.
getbootstrap.com
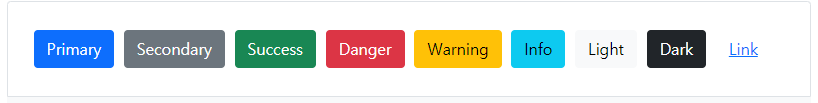
- 기본 버튼

<button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <button type="button" class="btn btn-link">Link</button>
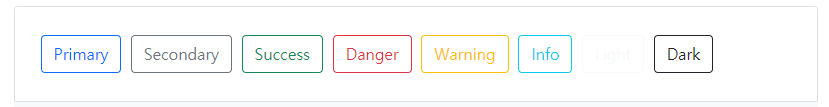
- Outline 버튼

<button type="button" class="btn btn-outline-primary">Primary</button> <button type="button" class="btn btn-outline-secondary">Secondary</button> <button type="button" class="btn btn-outline-success">Success</button> <button type="button" class="btn btn-outline-danger">Danger</button> <button type="button" class="btn btn-outline-warning">Warning</button> <button type="button" class="btn btn-outline-info">Info</button> <button type="button" class="btn btn-outline-light">Light</button> <button type="button" class="btn btn-outline-dark">Dark</button>
- 버튼 크기
- btn-lg
- btn-sm
<button type="button" class="btn btn-primary btn-lg">Large button</button> <button type="button" class="btn btn-secondary btn-lg">Large button</button> <button type="button" class="btn btn-primary btn-sm">Small button</button> <button type="button" class="btn btn-secondary btn-sm">Small button</button>
- 버튼 비활성화
- disabled 속성 추가
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button> <button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>'Bootstrap' 카테고리의 다른 글
Bootstrap - Optimize(최적화) (0) 2021.05.29 Bootstrap - 테마 색상 커스터마이징 (0) 2021.05.29 Bootstrap - NPM (0) 2021.05.29 Bootstrap - ToolTip (0) 2021.05.29 Bootstrap 시작 (0) 2021.05.29 - 기본 버튼